今回はjQueryでスクロールの現在の位置によってメニューのデザインを変える方法を共有しようと思います。
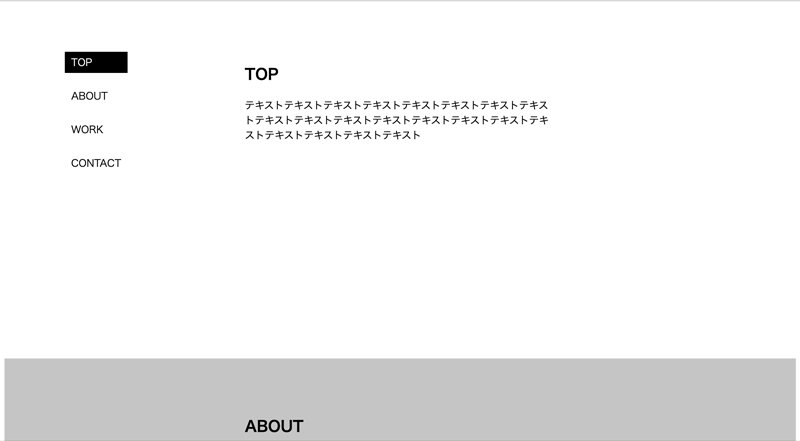
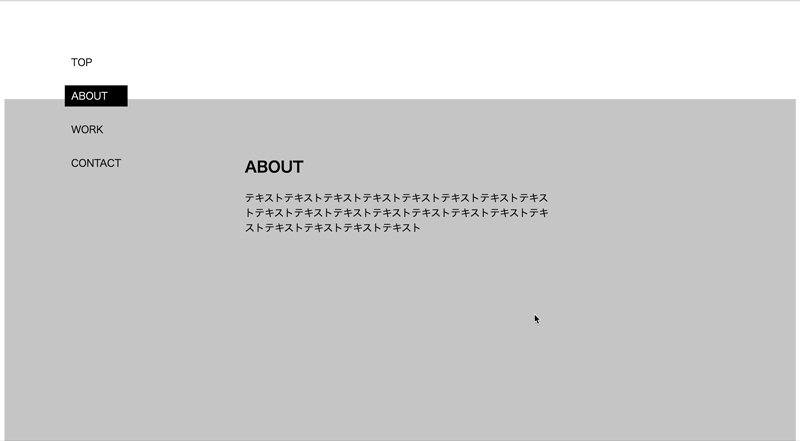
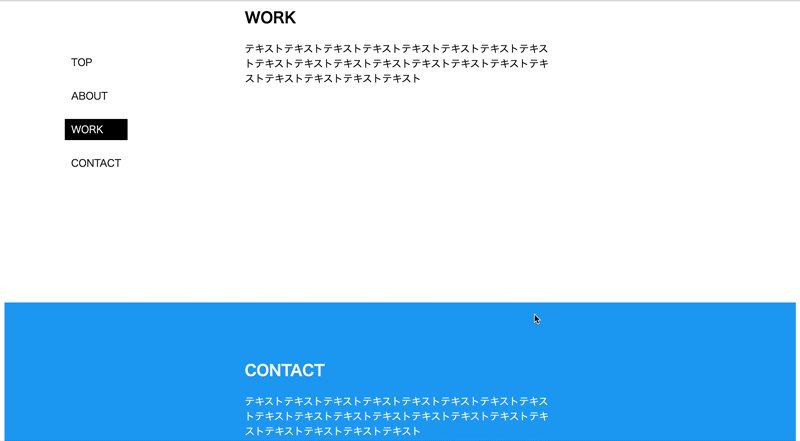
動きが確認できるデモサイトは下記になります。
スクロールに呼応するメニューの動きのイメージ

Contents
【jQuery】メニューをスクロールの現在の位置によってデザインを変える
jQueryを追加
下記は、sectionに追加しているクラス「.sec-scroll-point」にスクロールして、画面の半分までスクロールしたら「.header__link」に「.is-active」クラスを追加する処理です。
$(function () {
$(window).on("load scroll resize", function () {
var st = $(window).scrollTop();
var wh = $(window).height();
$('.sec-scroll-point').each(function (i) {
var tg = $(this).offset().top;
var id = $(this).attr('id');
if (st > tg - wh + (wh / 2)) {
$(".header__link").removeClass("is-active");
var link = $(".header__link[href *= " + id +"]");
$(link).addClass("is-active");
}
});
});
});
メニューのCSSの追加(デザインによって変更してください)
上記に対応するsectionがスクロールによって表示された場合、そのメニューに「is-active」のクラスが追加されるので、そちらに対応するCSSの処理も書きます。
.header {
position: fixed;
top: 5vw;
left: 5vw;
z-index: 999;
}
.header__list {
list-style: none;
}
.header__item {
margin-bottom: 20px;
}
.header__link {
position: relative;
transition: all 0.2s ease-in-out;
display: block;
color: #000;
font-size: 16px;
text-decoration: none;
padding: 5px 10px;
}
// スクロールで対応のsectionが現れた時
.header__link.is-active {
color: #FFF;
}
.header__link.is-active::before {
content: "";
position: absolute;
top: 0;
left: 0;
background-color: #000;
width: 100%;
height: 100%;
z-index: -1;
}
ページにHTMLの追加(デザインによって変更してください)
headerのaタグのリンク先(href)とsectionのidを同じにしてください。
<header class="header">
<nav class="header__nav">
<ul class="header__list">
<li class="header__item"> <a href="#top" class="header__link">
TOP
</a> </li>
<li class="header__item"> <a href="#about" class="header__link">
ABOUT
</a> </li>
<li class="header__item"> <a href="#work" class="header__link">
WORK
</a> </li>
<li class="header__item"> <a href="#contact" class="header__link">
CONTACT
</a> </li>
</ul>
</nav>
</header>
<section class="sec-scroll-point" id="top">
<div class="inner">
<h2>TOP</h2>
<p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p>
</div>
</section>
<section class="sec-scroll-point bg-grey" id="about">
<div class="inner">
<h2>ABOUT</h2>
<p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p>
</div>
</section>
<section class="sec-scroll-point" id="work">
<div class="inner">
<h2>WORK</h2>
<p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p>
</div>
</section>
<section class="sec-scroll-point bg-blue" id="contact">
<div class="inner">
<h2>CONTACT</h2>
<p> テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト </p>
</div>
</section>
以上です!