Blenderで作成した3Dモデルを、Three.jsでWEBブラウザに表示する方法をご紹介。
blenderで作ったモデルをthree.jsでブラウザに表示してみました!https://t.co/YCZO2y4Aec pic.twitter.com/YVpIT702YL
— くまミックス@blender (@artKumamix) December 6, 2021
Contents
Blenderで作成した3Dモデルを、Three.jsでWEBブラウザに表示する方法
下記のような手順となります。
- Blenderで3Dモデルを用意する
- 3DモデルをglTFファイルとしてエクスポートする
- Three.jsをダウンロード
- ファイルを作成
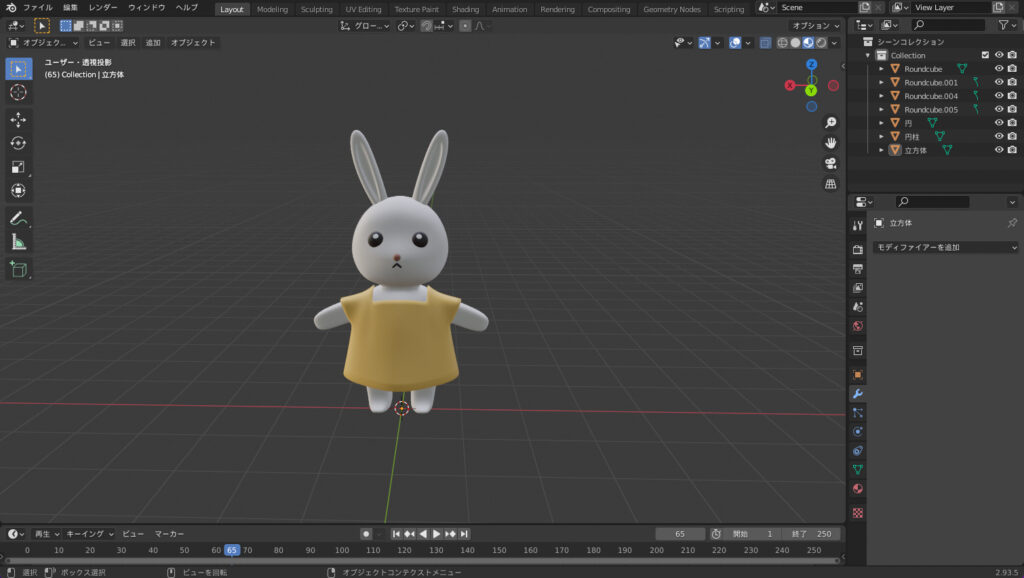
①Blenderで3Dモデルを用意する
まずは、Blenderで表示したい3Dモデルを作成してください。
モデルが作成後、下記のことに注意してください。
(WEBブラウザで表示する際に、モデルが一部表示されないなどの不具合がおこります。)
<div class=”concept-box2″>
-
設定しているモディファイアを全て適応する(ミラーやサブディビジョンサーフェイスなど)
- 全てのオブジェクトにマテリアルを必ず設定する
</div>

②3DモデルをglTFファイルとしてエクスポートする
モデルが完成してから、glTFファイルの形式でエクスポートします。
手順としては、
「ファイル」> 「エクスポート」 > 「glTF 2.0 (.glb/gltf)」
をクリックし、任意の場所に保存してください。
.jpg)
③Three.jsをダウンロード
公式サイトの左メニューの「download」リンクからライブラリをダウンロードします。

ダウンロードしたデータから下記のファイルを使います。
使用ファイル
- three.min.js
- OrbitControls.js
- GLTFLoader.js
④ファイルを作成
下記のようにファイルを作成、またダウンロードしたデータを配置します。
threejs
│ index.html
│ index.css
│
└─js
│ index.js
│
└─threejs
GLTFLoader.js
OrbitControls.js
three.min.js
└─3d
│ test.glb // Blenderからエクスポートしたデータ
index.htmlで各種ファイルを読み込み
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="index.css">
<title>blenderテスト</title>
<!-- three.jsを読み込む -->
<script src="js/threejs/three.min.js"></script>
<script src="js/threejs/GLTFLoader.js"></script>
<script src="js/threejs/OrbitControls.js"></script>
<!-- index.jsを読み込む -->
<script src="js/index.js"></script>
</head>
<body>
<div id="main_canvas">
<canvas id="canvas" width="100%" height="100%"></canvas>
</div>
</body>
</html>
index.jsでThree.jsの設定をします。
window.addEventListener('DOMContentLoaded', init);
function init() {
// レンダラーを作成
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#canvas'),
alpha: true,
});
// ウィンドウサイズ設定
width = document.getElementById('main_canvas').getBoundingClientRect().width;
height = document.getElementById('main_canvas').getBoundingClientRect().height;
renderer.setPixelRatio(1);
renderer.setSize(width, height);
console.log(window.devicePixelRatio);
console.log(width + ", " + height);
// シーンを作成
const scene = new THREE.Scene();
scene.background = new THREE.Color( 0x87B8C0 ); // 背景色
// カメラを作成
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.set(0, 400, -1000);
const controls = new THREE.OrbitControls(camera, renderer.domElement);
// Load GLTF or GLB
const loader = new THREE.GLTFLoader();
const url = '3d/test.glb';
// window size
const w_height = window.innerHeight;
let model = null;
loader.load(
url,
function (gltf) {
model = gltf.scene;
// model.name = "model_with_cloth";
model.scale.set(100.0, 100.0, 100.0);
model.position.set(0, (w_height / 3 * -1), 0);
scene.add(gltf.scene);
// model["test"] = 100;
},
function (error) {
console.log('An error happened');
console.log(error);
}
);
renderer.gammaOutput = true;
renderer.gammaFactor = 2.2;
// 平行光源
const light = new THREE.DirectionalLight(0xFFFFFF);
light.intensity = 1; // 光の強さ
light.position.set(3, 10, 1);
// シーンに追加
scene.add(light);
//環境光源(アンビエントライト):すべてを均等に照らす、影のない、全体を明るくするライト
const ambient = new THREE.AmbientLight(0xf8f8ff, 0.7);
scene.add(ambient); //シーンにアンビエントライトを追加
// 初回実行
tick();
function tick() {
controls.update();
if (model != null) {
console.log(model);
}
renderer.render(scene, camera);
requestAnimationFrame(tick);
}
}
こちらで3DモデルをThree.jsでWEBブラウザ表示できます。
https://web-creates.com/demo/20211206blender/

以上です!
最後までご確認いただきありがとうございました。








