jQueryのAjaxで、JSONを取得・表示する方法の忘備録です。
Contents
【結論】JSONを取得サンプル
jQuery AjaxでJSON情報を取得
(function ($) {
$(function () {
$.ajax({
url: '【jsonへのパス】',
type: 'GET',
dataType: "json",
}).done(function (data) {
// success
//取得jsonデータ
var data_stringify = JSON.stringify(data);
var data_json = JSON.parse(data_stringify);
//jsonデータから各データを取得
var data_id = data_json[0]["id"]; // jsonの構造ごとに変更してください
//出力
$("#span1").text(data_id);
}).fail(function (data) {
// error
console.log('error');
});
});
})(jQuery);HTMLの表示部分
<p>id:<span id="span1"></span></p>
結論としては以上です。詳しい説明は下記をご確認ください。
Ajaxとは
Ajaxとは、JavaScriptとXMLを使って非同期にサーバとの間の通信を行う技術です。
Ajaxの基本的な書き方
基本的な形は、$.ajax(options) の形で記述します。
JSONを取得する場合はオプションの dataType:’json’ は必須となります。
$.ajax({
type: "GET", // 使用するHTTPメソッド (GET/POST)
url: "./test.json", // 通信先のURL
dataType: "json" // 応答のデータの種類
});
成功した時 / 失敗した時の実行を指定する場合
$.ajax({
type: "GET",
url: "test.js",
dataType: "script"
})
// Ajaxリクエストが成功した場合
.done(function(data){
alert('成功!');
alert(data);
})
// Ajaxリクエストが失敗した場合
.fail(function(XMLHttpRequest, textStatus, errorThrown){
alert(errorThrown);
});
成功した場合の .done(function(data){ })では、’data’で取得したデータを引数として使用できます。(※引数名 dataは随時変更してください。)
取得したdataをJSON形式で使用するために、デモでは下記のコードを記述しています。
// オブジェクトや値を JSON 文字列に変換
var data_stringify = JSON.stringify(data);
// 文字列を JSON として解析し、文字列によって記述されている JavaScript の値やオブジェクトを構築します。
var data_json = JSON.parse(data_stringify);
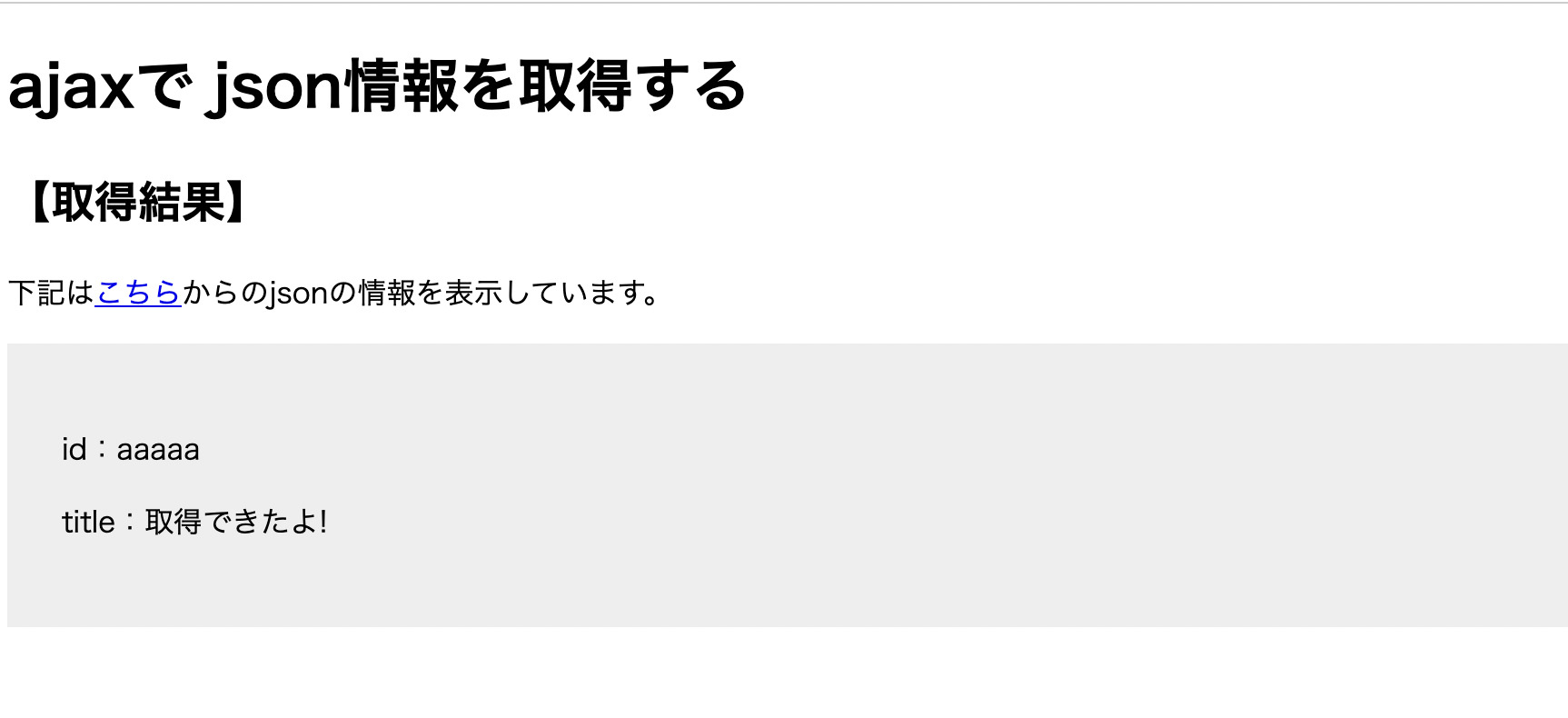
【実際のデモ】AjaxでJSONを取得・表示する
ajaxで json 情報を取得を実際にやってみました。
①取得したいJSONデータを用意
仮でtext.jsonを用意します。
[
{
"id": "aaaaa",
"title": "取得できたよ!"
}
]
②JSONデータを取得するjQueryを用意
<script>
$(function () {
$.ajax({
url: "./test.json",
type: "GET",
dataType: "json",
})
.done(function (data) {
// success
//取得jsonデータ
var data_stringify = JSON.stringify(data);
var data_json = JSON.parse(data_stringify);
//jsonデータから各データを取得
var data_id = data_json[0]["id"];
var data_title = data_json[0]["title"];
//出力
$("#id").text(data_id);
$("#title").text(data_title);
})
.fail(function (data) {
// error
console.log("error");
});
});
</script>③JSONを表示するためのHTML用意
<p>id:<span id="id"></span></p>
<p>title:<span id="title"></span></p>完成
上記コードの実際のデモは下記になります。

AjaxでJSONがうまく取得できない時確認事項
ちょっと前に、何度やってもJSONがうまく取得できなかったことがあるのですが、そういう時は下記を確認しています。
- JSONファイルのパスは合っているか?(
url: "./test.json",) - オプションに
dataType: "json",は入っているか - そもそもjQuery動いている?
特に、dataType: "json",は、この一文がないと、自動判定されるようです。
Ajaxのメリット
- 画面遷移せずにデータを取得できる
- サーバーのトラフィックを減らし、スピードを上げる
- 機能を実現しやすくなる
など色々と便利!
以上です!
「【jQuery / Ajax】AjaxでJSONを取得・表示する」の閲覧ありがとうございました!