この度、マンダラートというアイデア発想方法を簡単にWeb上で行えるWEBサービス(WEBアプリ)を公開しました。
アイデア出しや目標設定にお使いいただけます。
パソコンのブラウザ上でマンダラートのアイデア発想法を行いたいという方はぜひお試しください。
(「マンダラート発想法」WEBサービスは下記から使うことができます ※無料)
https://web-creates.com/manda/
ブラウザで使える!「マンダラート発想法」WEBサービス使い方について
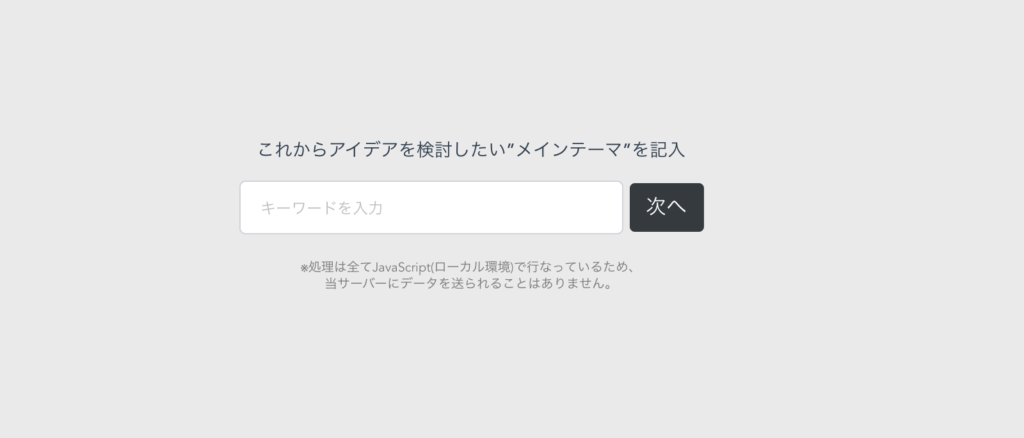
01 メインキーワードを入力
中央のフォームにアイデアを検討したい”メインキーワード”を書き、 「次へ」ボタンをクリック。
※処理は全てJavaScript(ローカル環境)で行なっているため、当サーバーに入力データが送られることはありません。

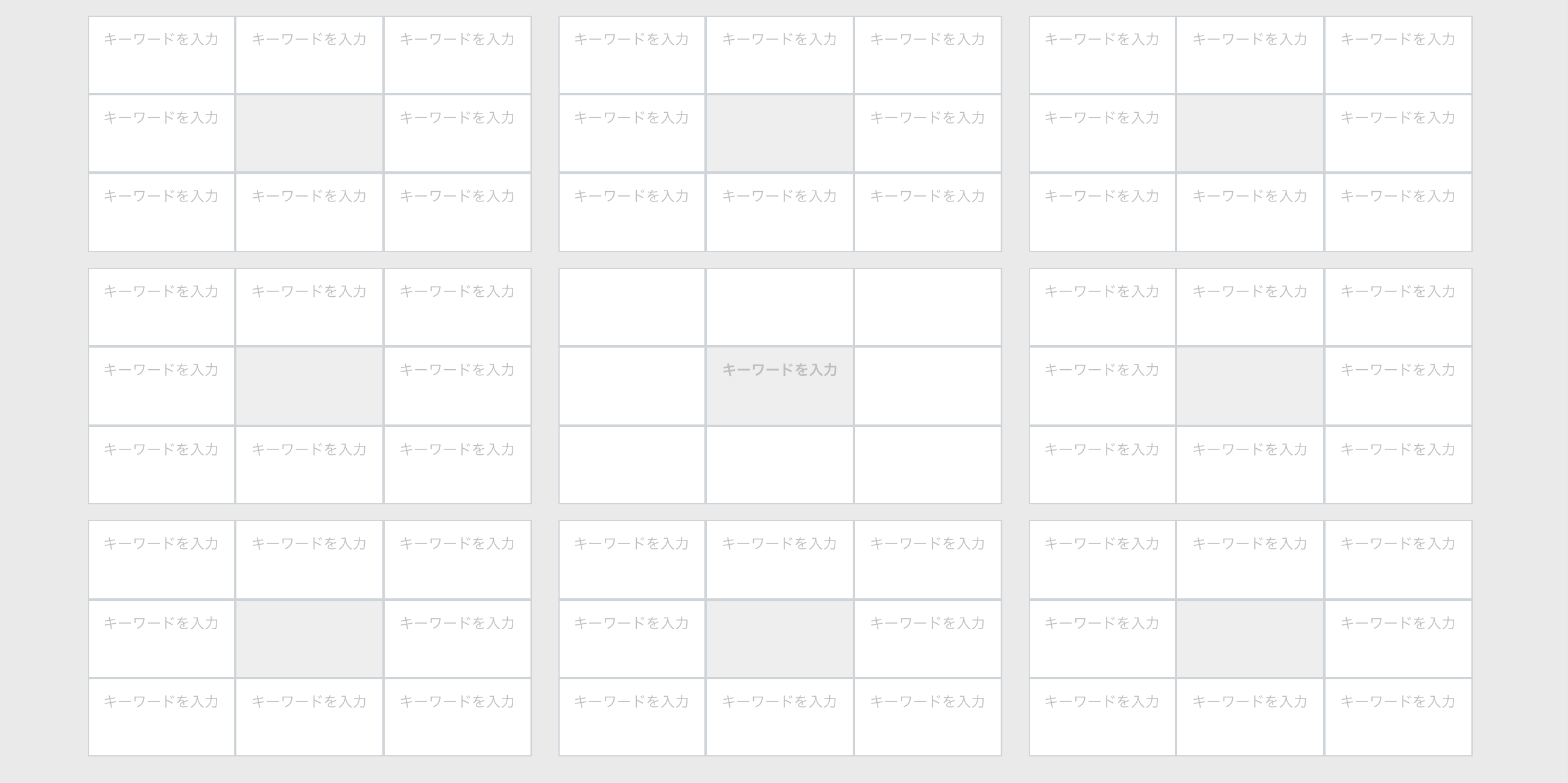
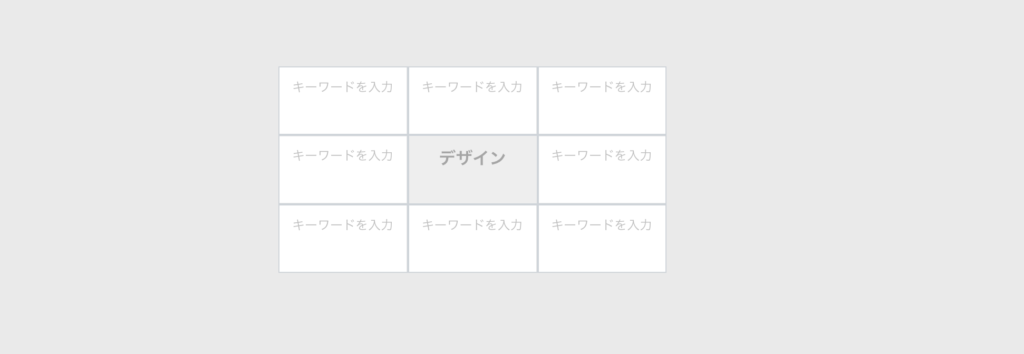
02メインテーマから連想した単語を周囲8マス書いていきましょう
次に、中央にあるブロックの周囲の8つのマスにメインテーマから連想した単語を書いていきます。
書く内容には細かいルールはありませんので、とにかくメインテーマを見て頭に直感的に浮かんだものをどんどん書いていきましょう。

03マンダラートを展開しよう
作成した8つのマスのうちの一つのキーワードからさらに8つのキーワードを展開しよう

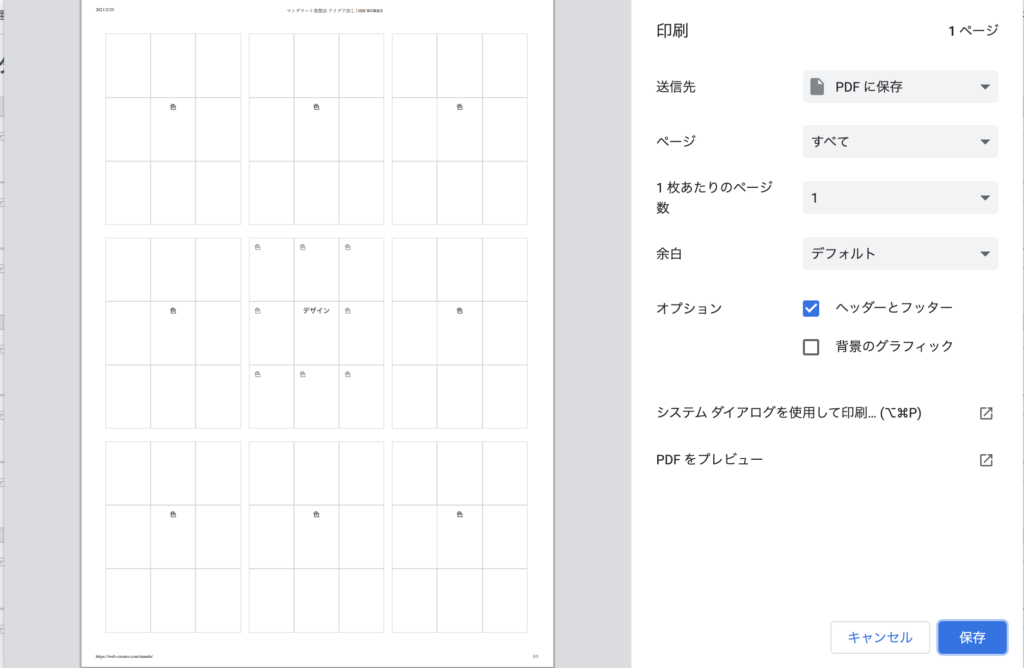
04完成
完成したら、印刷やPDF保存などをしてください。

(「マンダラート発想法」WEBサービスは下記から使うことができます)
https://web-creates.com/manda/
使い方を動画で確認したい場合はこちらから
マンダラート(マンダラチャート)発想法とは?
仕事をしていると、アイデアがどうしてもでない!! ということはありませんか?
考えても考えても、いいアイデアが思いつかない! 頭の中で考えがごちゃごちゃしてしまう!!! 考えるきっかけも思いつかない!!
そんな時におすすめしたいのが、「マンダラート」という発想法なのです。
このやり方は大谷翔平選手が使用したことでも、注目を集めました。
やり方はマスを埋めていくだけ! のとてもシンプルなやり方なのです!!
やり方
- まずはアイデアを出したい項目を決めましょう
- 次に3✖️3のマスを使います。1で決めたメインキーワードの中央におき、周囲の8つのマスにメインテーマから連想した単語を書いていきます。
- 次に、作成した8つのマスのうちの一つを選びさらに8つの単語を展開していきます。
- どうでしょう?一つのメインテーマで悩んでいたことが、新たなアイデアの種となるコンセプトがこれだけで72個も増えました!
「マンダラート発想法」アプリを作るに至った経緯
会社員時代、アイデアをいくつか出してと言われることがよくありました。
例えば、商品の名前だったり、事業のキャンペーン内容だったりしました。
ただ、いきなりアイデアをだせと言われてもパッと出すことは難しく、私はネットで「良いアイデアの出し方」を調べました。
そこで知ったのが、「マンダラート発想法」です。
ただ、その時おすすめされていたのが、エクセルでマンダラートをする方法でした。
正直、めんどくさいと思いながらやったのですが、その時は使いやすいPCで操作できる、マンダラートのWEBアプリはありませんでした。
今回、この「マンダラート発想法」WEBアプリを作成したきっかけはそれを思い出したからです。
こちらのアプリはVue.jsというJavaScriptのフレームワークで作成しているのですが、直感的に操作できるアプリを目指しました。
更新履歴
2021年2月25日 公開