WordPressのローカル環境を5分で作る方法をご紹介。
WordPressのローカル環境構築方法
WordPressのローカル環境構築なら「Local」がおすすめ
Localは、誰でも簡単にローカル環境を構築することができる超便利ツールです。
- 誰でも無料で使用できる
- 簡単に使えるため、専門知識が必要ない
- 即効で環境構築が終わる
- 外部に共有することができる
WordPressを構築する際に、本来はサーバーやデータベースなどの最低限の知識が必要なのですが、「Local」を使えば、そういった知識がなくても、WordPress環境を構築できます。
私も仕事で以前はXamppを使用していたのですが、最近は「Local」一択になっています。
Localのインストール方法

まずは公式サイトからデスクトップアプリをダウンロードしてください。
「OR DOWNLOAD FOR FREE」というリンクから無料でダウンロードできます。
早速Localでローカル環境を立ち上げる
- 「+ CREATE A NEW SITE」もしくは「+」ボタンをクリック
- 「サイト名」を入力 / オプションを入力
- Webサーバー、MySQL、PHPのバージョンの指定
- ログイン情報を入力
- WordPressをローカル上に起動する
①「+ CREATE A NEW SITE」もしくは「+」ボタンをクリック
新しいローカル環境を作成することができます。
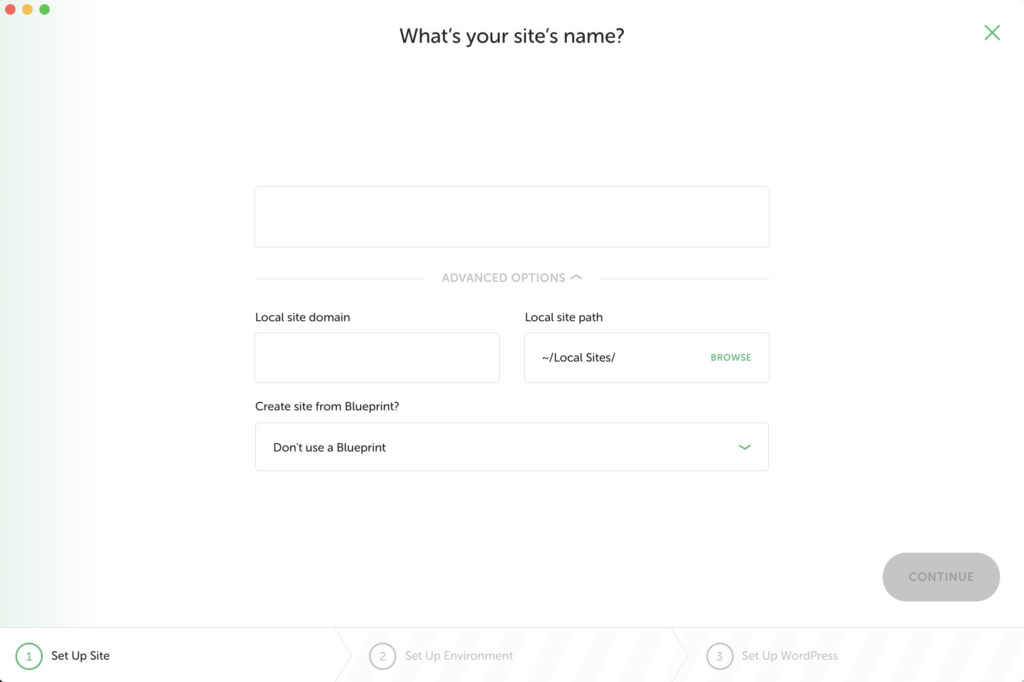
②「サイト名」を入力 / オプションを入力
一番上のフォームに、サイト名を英数字で入力してください。
そうすると自動で、下記オプションの
- Local site domain: ローカル環境起動時、ローカル上でサイトごとにドメインを割り振ってくれる
- Local site path: WordPressのデータを置く場所
が入力されます。
適時変更してください。

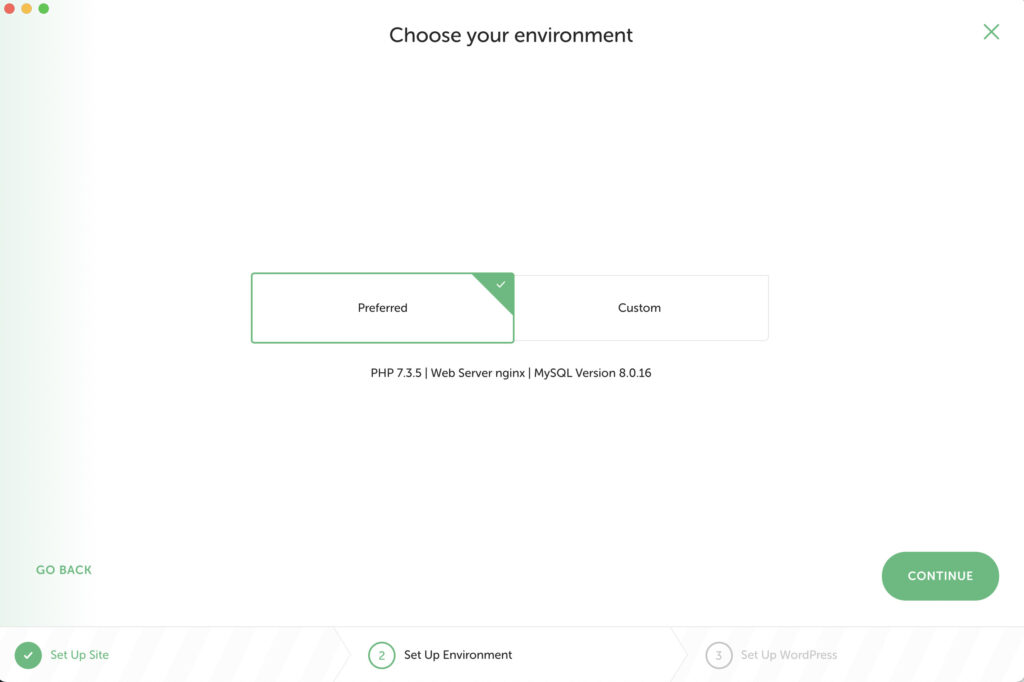
③Webサーバー、MySQL、PHPのバージョンの指定
特に指定がなければ、「Preferred」のまま「CONTINUE」ボタンをクリックしてください。

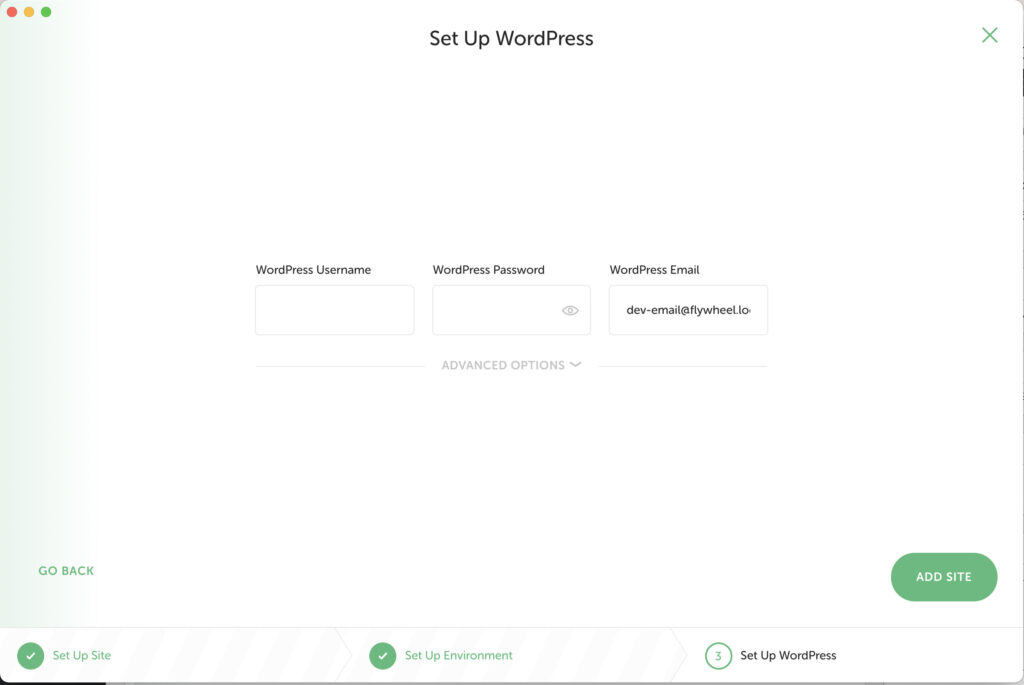
④ログイン情報を入力
WordPressの管理者ログイン情報です。
- WordPress Username (ユーザー名)
- WordPress Password (パスワード)
- WordPress Email (メールアドレス)
適時入力してください。

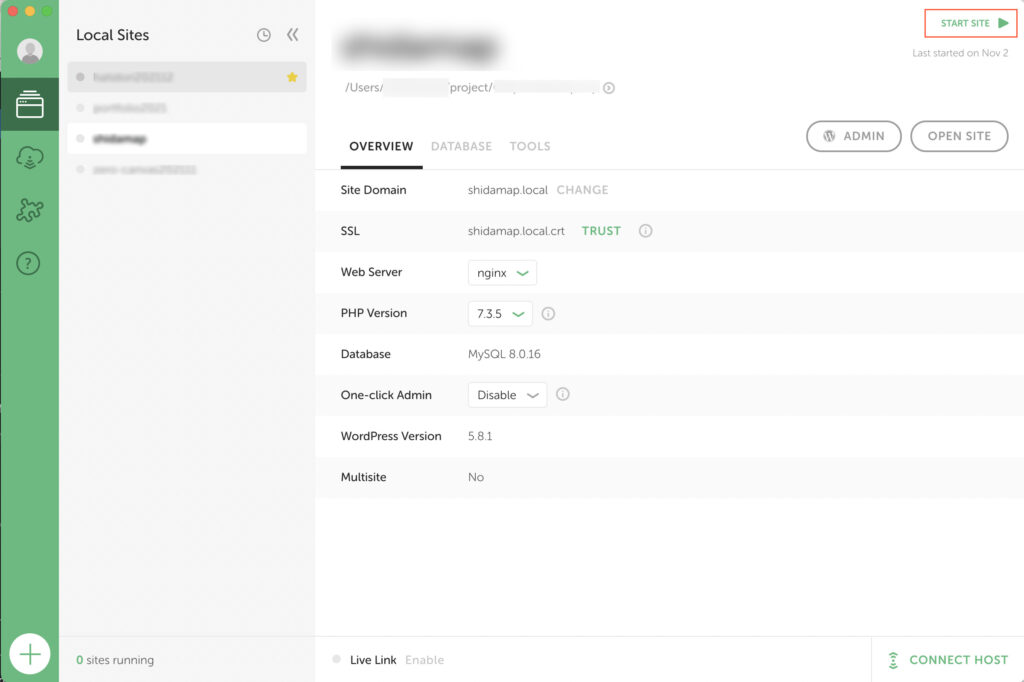
⑤ WordPressをローカル上に起動する
「START SITE」をクリックし、起動。
「ADMIN」ボタンで管理画面へのログイン画面に、「OPEN SITE」でサイトに移動できます。
これでWordPressのローカル環境が構築されます。
初期状態は言語が英語になっているので、管理画面で必要に応じて変更してください。

「Local」を私が使っている理由
とにかく、簡単にそして即効で作れるのが一番のメリットだと思います。
以前はXamppを使用していたのですが、何個もサイトをつくっていると、サイトの切り替えに時間がかかっていて…
その点、Localだとローカル環境用のドメインを、サイトごとに作成してくれるので、本当に便利というメリットもあります。
また、ボタンひとつで簡単に起動 / 停止を操作できるのもとても楽ですね。
ローカル環境で作ったWordPressサイトをレンタルサーバーに上げたい場合
プラグイン「All-in-One WP Migration」がおすすめ
WordPressの環境ごとサイトを移行できるプラグインです。
方法としては下記になります。
- WordPressのローカル環境でサイトを作成
- ローカル環境のWordPressにプラグイン「All-in-One WP Migration」をインストール
- 「All-in-One WP Migration」からデータを丸ごとエクスポート
- レンタルサーバーを契約
- レンタルサーバーにWordPressをインストール
- レンタルサーバー環境のWordPressにプラグイン「All-in-One WP Migration」をインストール
- 「All-in-One WP Migration」から、インポート画面を開き、③でダウンロードしたデータをアップする。
以上です!
いかがだったでしょうか?
WordPressを何個も作る仕事をしているけど、まだ使用していないという人はぜひ使ってみてくださいね。