誰でも簡単にネットショップが作れる
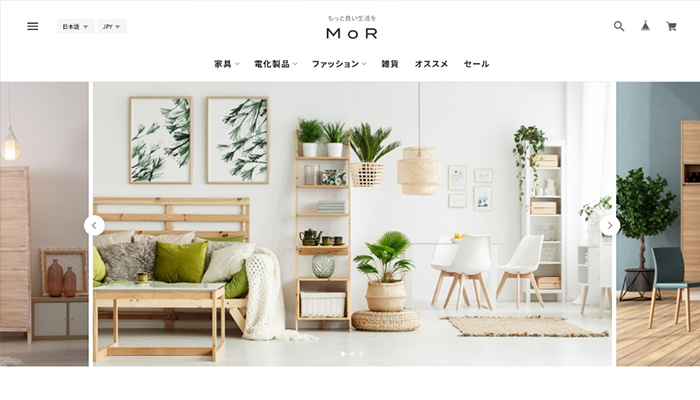
ネットショップBASEのデザインテーマ「MoR」を制作しました。
多くの商品を魅力的に魅せるサイトを作成するのに最適なデザインテーマです。
ファッション、雑貨、美容、飲食、家具など様々な種類の通販サイトで使用することができます。
BASEデザインマーケットにて販売中です。
テーマの使い方などはこちらから
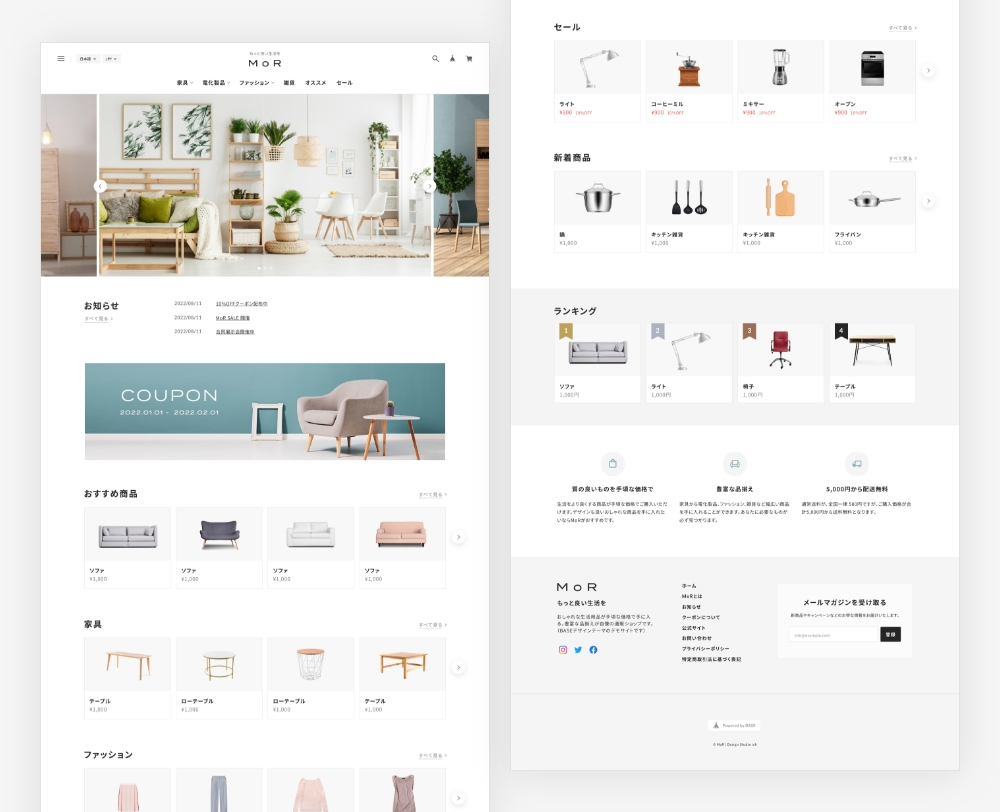
当テンプレートを使用したデモサイト
■ デモサイト①

こんな方におすすめ
・多くの商品を魅力的に魅せたい方
・カテゴリを有効に使いたい方
・ランキング表示をしたい方
・企画などがあった場合、ポップアップや追従小バナーなどでバナー画像を表示したい方
機能 / 設定方法
パソコン・スマホ・タブレットに対応したレスポンシブデザインです。
■ スライド画像 (TOPページ)
トップページに最大3枚まで登録可能なスライドショーです。
各画像にリンクURLをつけることができます。
※スライド画像のサイズは統一してください。推奨画像サイズは横幅1000px以上です。
※表示ON/OFF可能
■ お知らせ (TOPページ)
最大3件までブログ一覧を表示します。
※Appsページから「Blog App」をインストールしてください。
※表示ON/OFF可能 (表示OFF設定の場合、固定記事のみ表示します。)
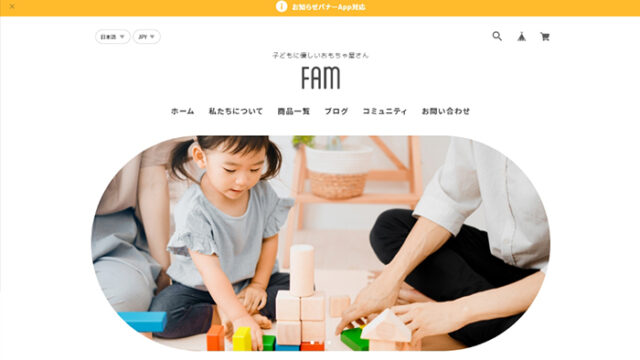
■ バナー (TOPページ)
キャンペーンなどのバナー画像を表示します。
※表示ON/OFF可能
■ 商品一覧/TOPカテゴリ (TOPページ)
カテゴリ一覧(1カテゴリ24商品まで)を4セクションまで表示することが可能です。
カテゴリIDの情報を元に自動的にカテゴリ一覧が掲載されます。
※カテゴリIDとは、ショップのカテゴリ商品一覧ページのURL末尾の数字です。
詳細はマニュアルを参照してください。
https://thebase.web-creates.com/template/mor/howCateId/
※Appsページから「カテゴリ管理App」をインストールしてください。
※表示ON/OFF可能
■ 商品一覧/新着商品 (TOPページ)
TOPページでは、TOPカテゴリと同じ24商品分を表示するカルーセルタイプのデザインで表示されます。
「すべて見る」ボタンをクリックすると、すべての新着商品が閲覧できるページが表示されます。
■ ランキング (TOPページ)
最大4件までランキングを表示します。
画像、商品タイトル、価格、URLをそれぞれ設定する形となります。
※表示ON/OFF可能
■ TOPフリーエリア (TOPページ)
最大3件までフリーエリアを表示します。
商品やブランドの説明、特集バナー、配送料や規約についてなど自由に記載してください。
※表示ON/OFF可能
■ ABOUTページ
ABOUTページでは、追加で3つセクションを表示することができます。
ブランドの説明やコンセプト、商品説明 、ショッピングガイド、会社概要など自由ににお使いください。
■ ポップアップバナー
サイト訪問1回目に、ポップアップバナーをTOPページに表示することができます。
※表示ON/OFF可能
※表示を確認したい場合、一度ブラウザを閉じて、再度サイトにアクセスしてください。
■ 追従小バナー
TOPページの右下に追従する小バナーを表示することができます。
※表示ON/OFF可能
■ ロゴ画像高さ上限を3種類選択(ヘッダー)
ロゴ画像の高さの上限を小、中、大から選ぶことができます。
■ カテゴリメニュー(ヘッダー/グローバルメニュー)
ヘッダーのグローバルメニューにカテゴリ表示することが可能です。
デザイン的な観点から、PCで見た際に、大カテゴリの文字が折り返さない状態を推奨しております。
スマホで閲覧した際に、メニューが画面からはみ出た部分に関しては、フリック操作にて横スクロールをすることができます。(操作感に関してはデモサイトを参照してください。)
※Appsページから「カテゴリ管理App」をインストールしてください。
※表示ON/OFF可能
■ フォントを3種類選択
フォントの種類をゴシック、明朝体、丸ゴシックから選ぶことができます。
(公式)BASEデザインマーケットにて販売中