今回はPC版「Canva」の初心者向けの基本的な使い方をご紹介。
Canva(キャンバ)とは?

デザインツールというと、Adobeなどのデザイナー向け有料ソフトなどが思いつくのではないでしょうか?
ただ、デザイナーでないとAdobeなどは結構始めるのにハードルが高いツールです。
Canvaは、オンラインで誰でも無料で使用できるグラフィックツールです。
パソコンがあればブラウザで簡単にデザイン作成が可能です。
そのため、非デザイナーの人にぜひおすすめしたいデザイン作成ツールになります。
Canvaのメリット
- 無料で始めることができる
- パソコンでもスマホでもタブレットでも編集可能
- テンプレートが豊富だから一からデザインを作らなくて良い
- 必要な素材が揃っている
- 写真やイラスト・フォントの種類なども豊富
- 写真のフィルター機能あり
Canvaの登録方法(ブラウザ版)
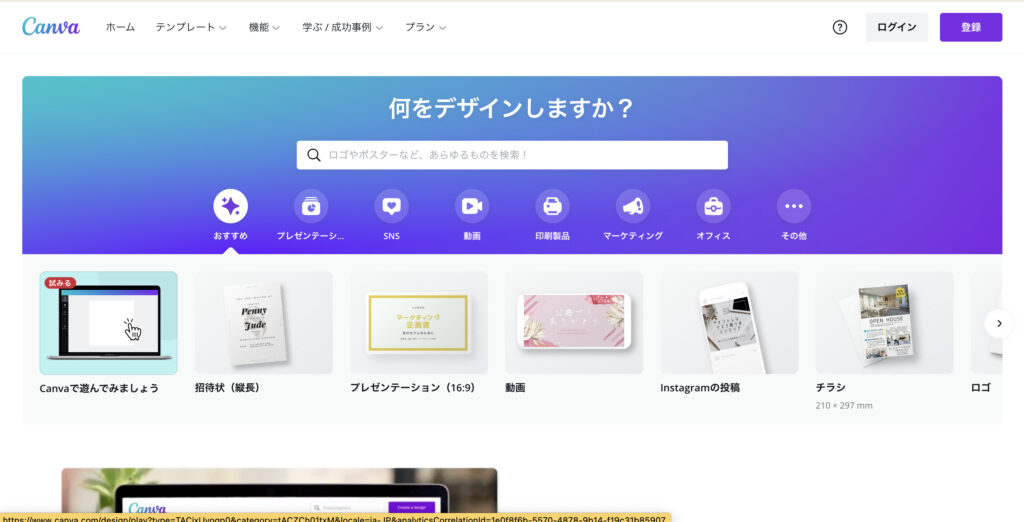
① Canvaサイトへ
Canvaサイト へアクセスする
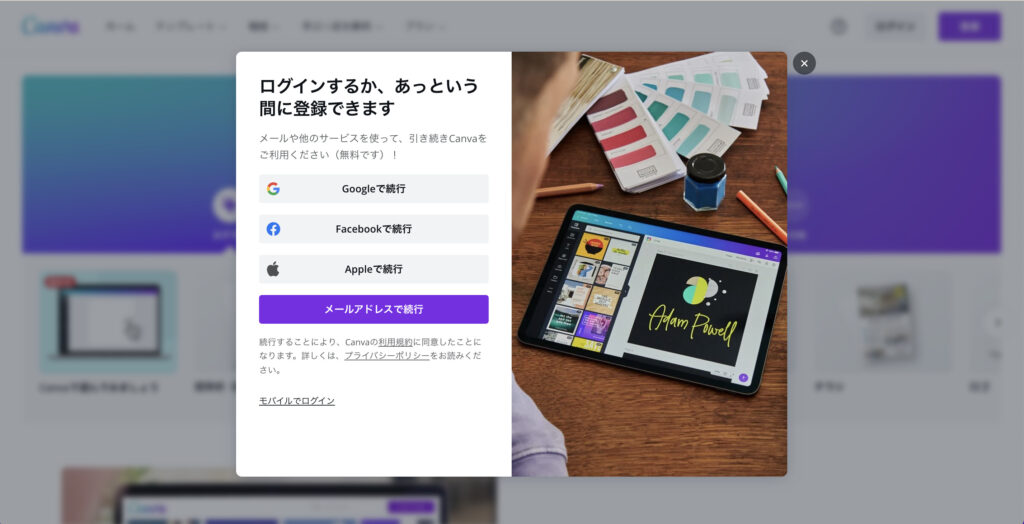
② 会員登録する
「登録」ボタンから会員登録ができます。
Googleアカウントやfacebookアカウントでも簡単に登録ができるので、便利ですよ!

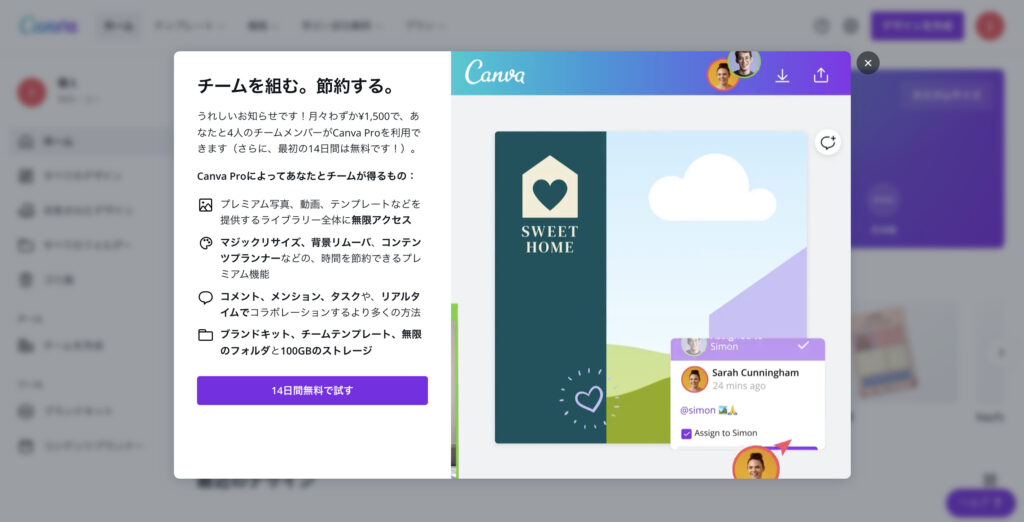
有料版も利用可能です
うれしいお知らせです!月々わずか¥1,500で、あなたと4人のチームメンバーがCanva Proを利用できます(さらに、最初の14日間は無料です!)。
- プレミアム写真、動画、テンプレートなどを提供するライブラリー全体に無限アクセス
- マジックリサイズ、背景リムーバ、コンテンツプランナーなどの、時間を節約できるプレミアム機能
- コメント、メンション、タスクや、リアルタイムでコラボレーションするより多くの方法
- ブランドキット、チームテンプレート、無限のフォルダ

③登録完了
これでCanvaを使うことができます。

Canvaの基本的な使い方
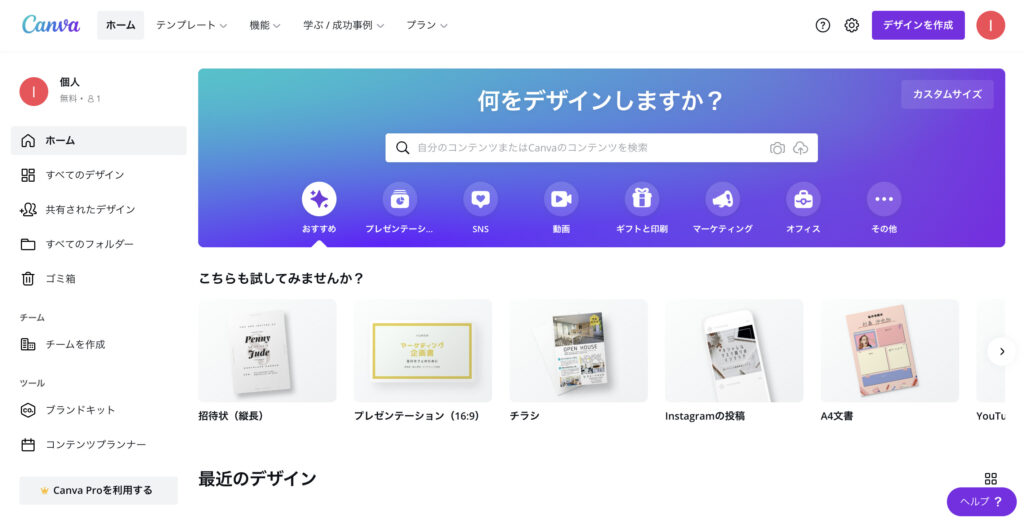
① 「デザインを作成」ボタンをクリックし、キャンバスのサイズを選択
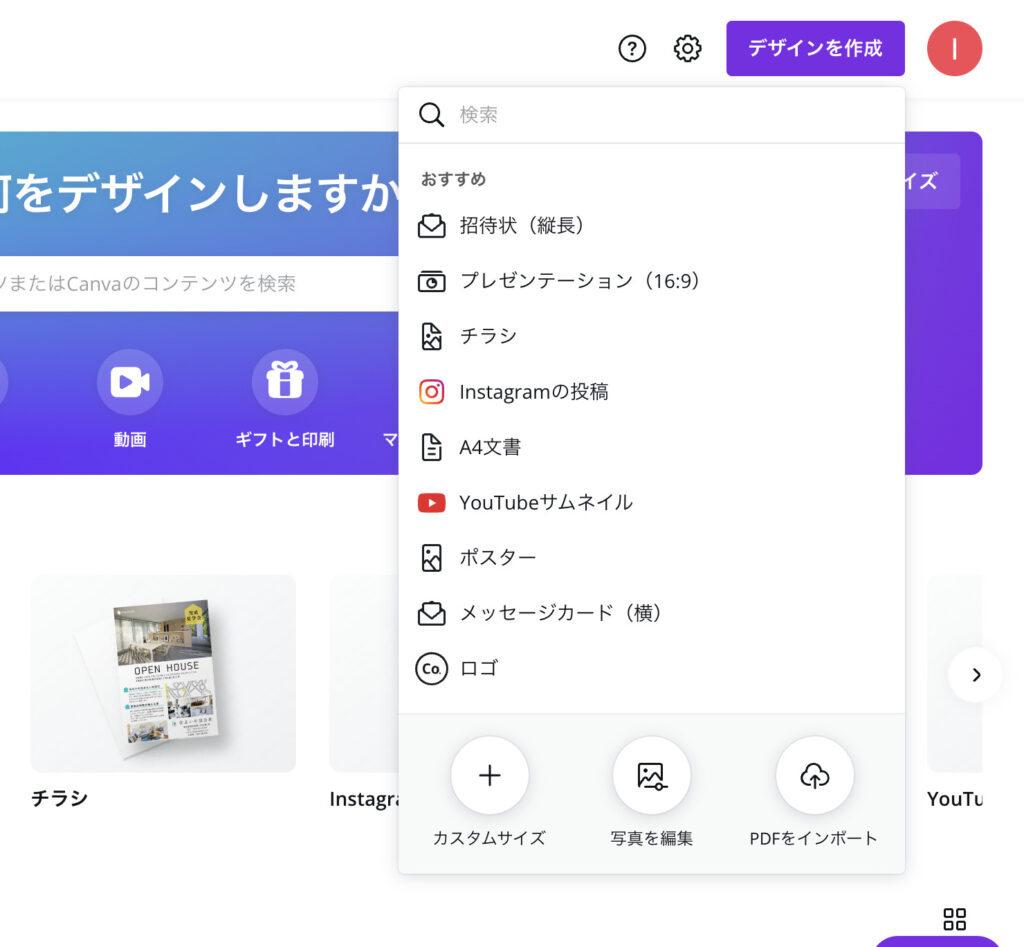
「デザインを作成」ボタンをクリックすると、サイズを選択する画面が表示されます。
おすすめの部分はもし、自分が作りたい用途のものがあれば選択をしてください。
もしサイズを指定したい場合は、「カスタムサイズ」をクリックしてください。
(今回は「YouTubeサムネイル」をクリックしてみましょう)

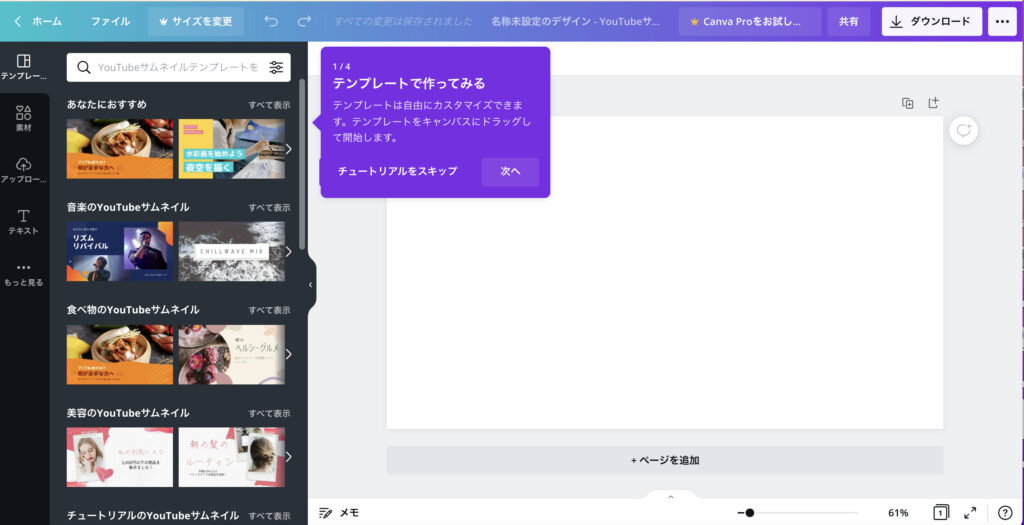
② デザイン作成画面
デザインを作成できる画面に移動します。
最初はおすすめのテンプレートも表示してくれます。

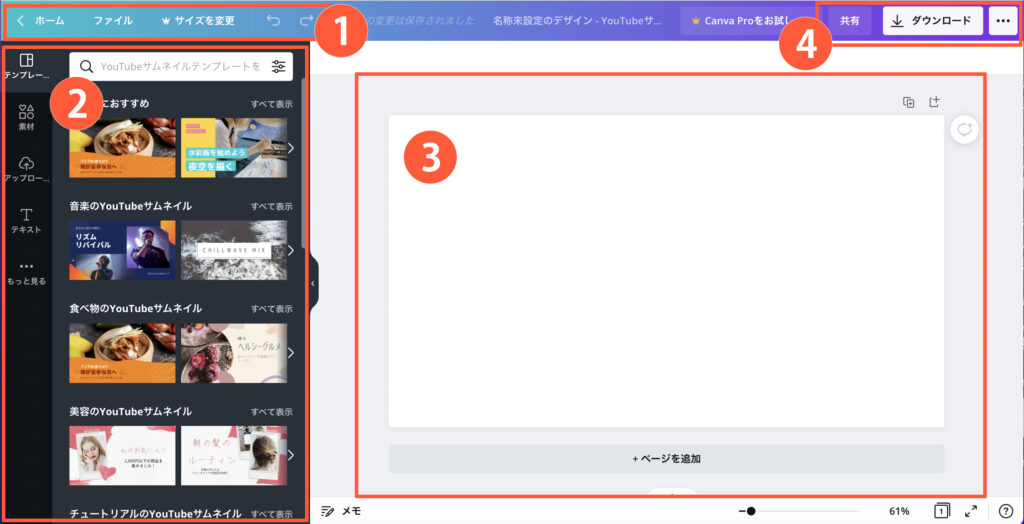
画面の説明

① 上部メニュー
ファイル : ファイルの名称変更 / 新しいデザインを作成 / 定規を表示 / ガイドを表示 / 余白を表示 / 保存 / フォルダに保存 / コピーを作成 / ダウンロード など
サイズを変更:サイズを変更できます。
② ツール
テンプレート : おすすめのテンプレートを使用できます。
素材 : Canvaが用意している豊富な素材を使用できます。
アップロード : 自分が持っている画像のアップロードができます。
テキスト:テキストを追加・編集できます。
もっと見る:スタイルやオーディオ・動画・背景・グラフなどの設定ができます。
③ デザイン作成キャンバス
こちらでデザインを作成できます。
④ ダウンロード
作成したデザインをダウンロードできます。
③ デザインを作成する
今回はテンプレートを使用して、YouTubeサムネイルを作成してみようと思います。
「旅行のYouTubeサムネイル」からテンプレートを選択すると、そのテンプレートが使用することができます。
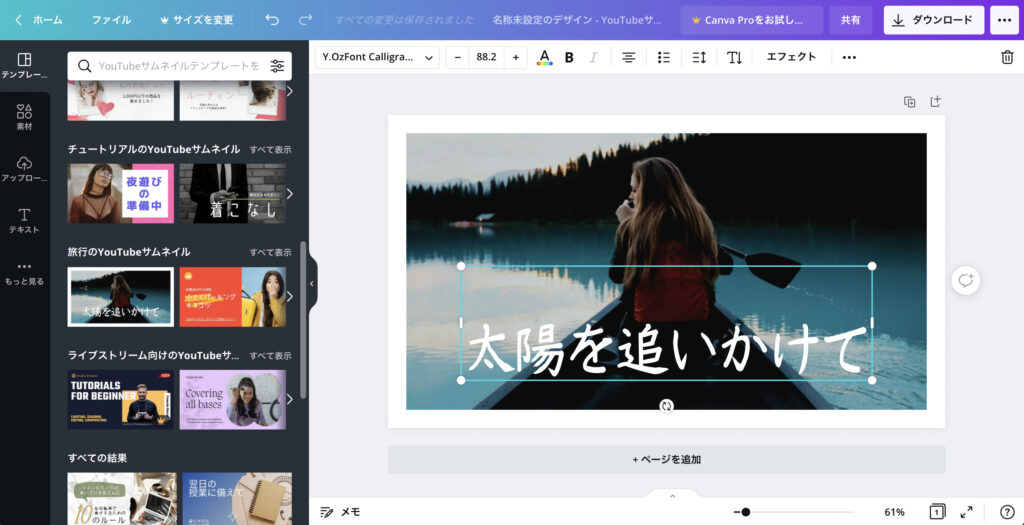
文字を編集したければ、文字をクリックすると上部に文字の編集できるメニューが出てきます。

こちらの文字を編集してみます。
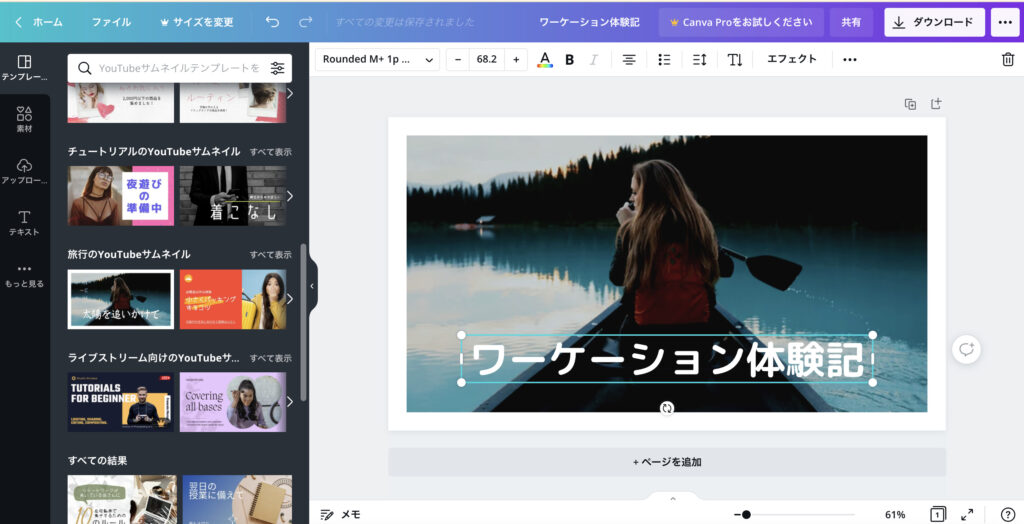
文字を変更し、フォントスタイルも変更してみます。

ついでに、小さめの文章も追加してみましょう。
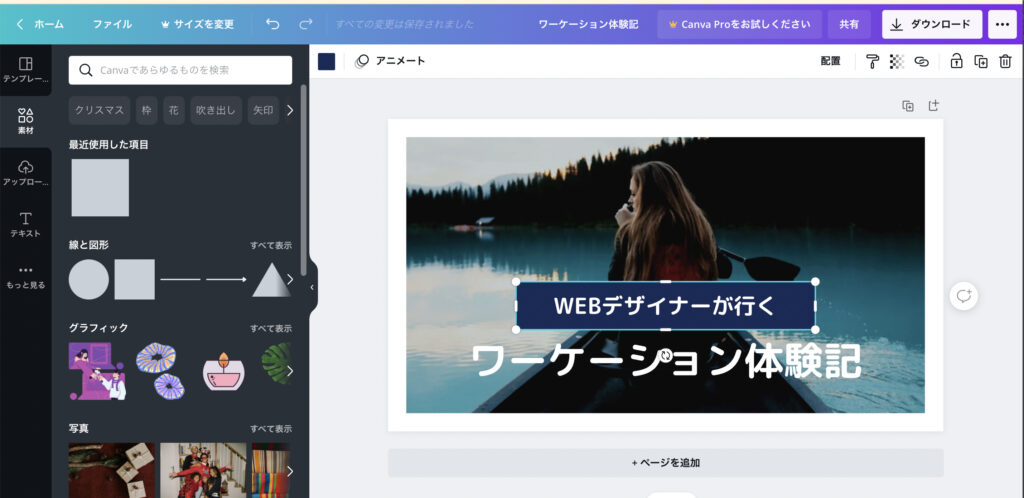
あとは、小さい文章の下に、下地(素材 > 線と図形 > ■)を追加してみましょうか。

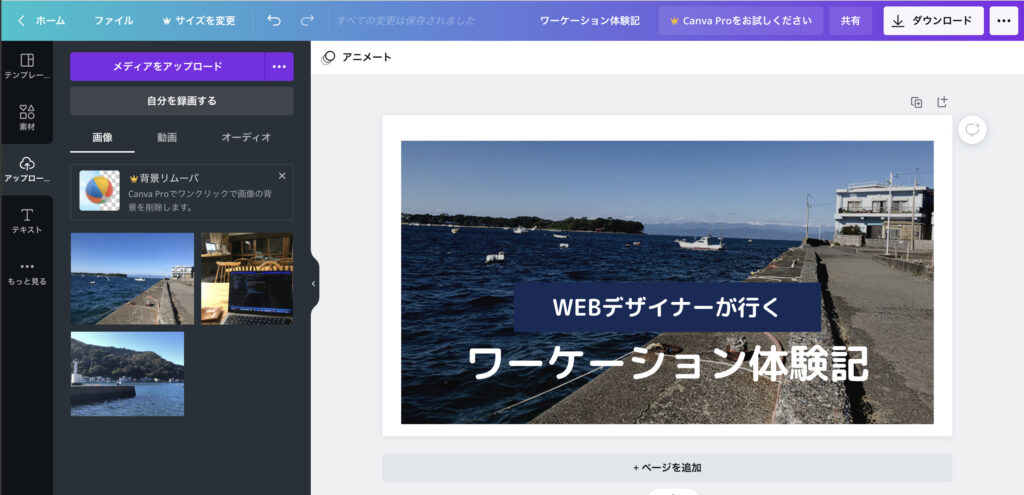
下の写真を自分が撮った写真に変更します。
(アップロード > メディアをアップロードする > )

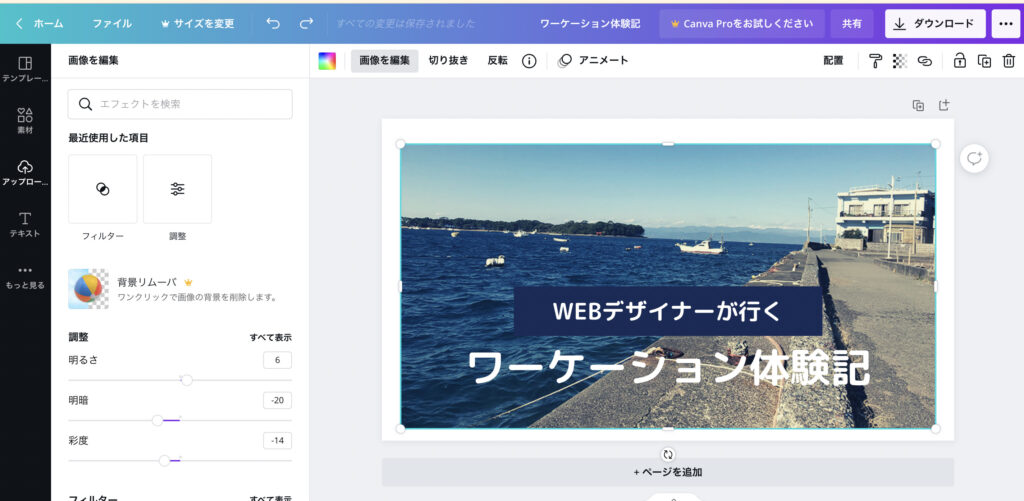
画像が暗いので、エフェクトをかけてみましょう。
(画像を選択 > 画像を編集)

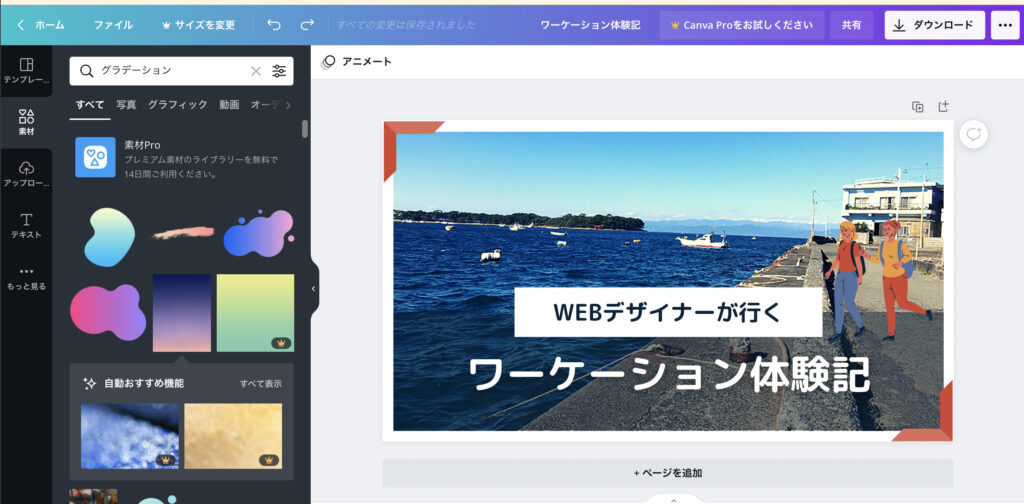
あとはデザインを調整します。
(素材からイラストも追加してみました。)

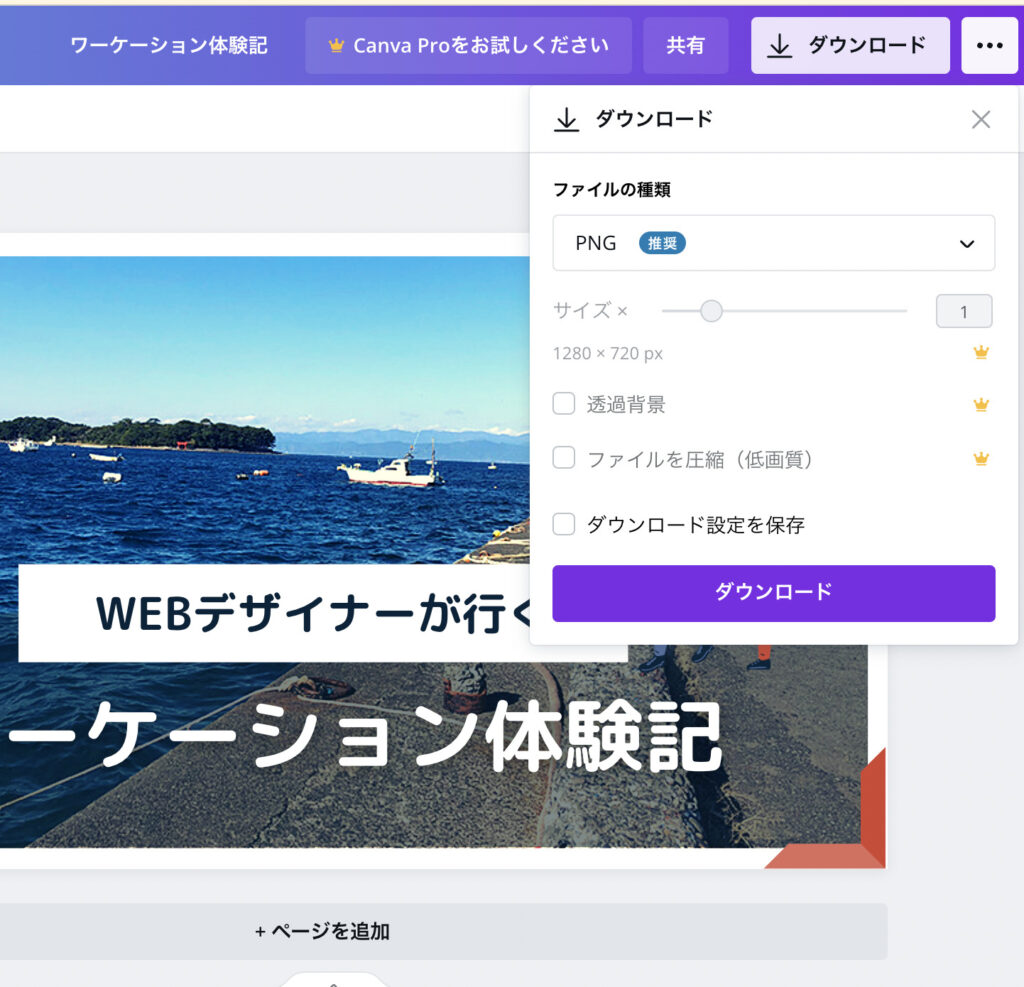
④ 作成したデザインをダウンロード
ヘッダーメニューの「ダウンロード」から素材をダウンロードできます。

⑤ 完成したのがこちら!
初めて作成してみましたが、5分くらいで、何も見ずに作成できるわかりやすさでした。

Canvaを使ってみての感想
今回初めてCanvaを使ってみたのですが、すごい簡単に使用できるのが印象的でした。
無料で誰でも使用できるのがいいですよね。
個人的に感じたデメリットとしては、海外のサービスなので、デザインのセンスが海外的というか、日本人向けデザインのテンプレートや素材が少ないのかなという印象でした。
ただ、取り急ぎ、バナーやサムネイルを作りたいんだ! という非デザイナーさん向けとしてはとても良いサービスだと思っています。
以上です!
最後まで見てくださりありがとうございました!