この度、「CSSストライプジェネレーター」という文字通り、簡単にストライプ柄のCSSを作成できるCSSジェネレーターを公開しました。
(「CSSストライプジェネレーター」WEBツールは下記から使うことができます ※無料)
https://web-generates.com/css-generator/stripe
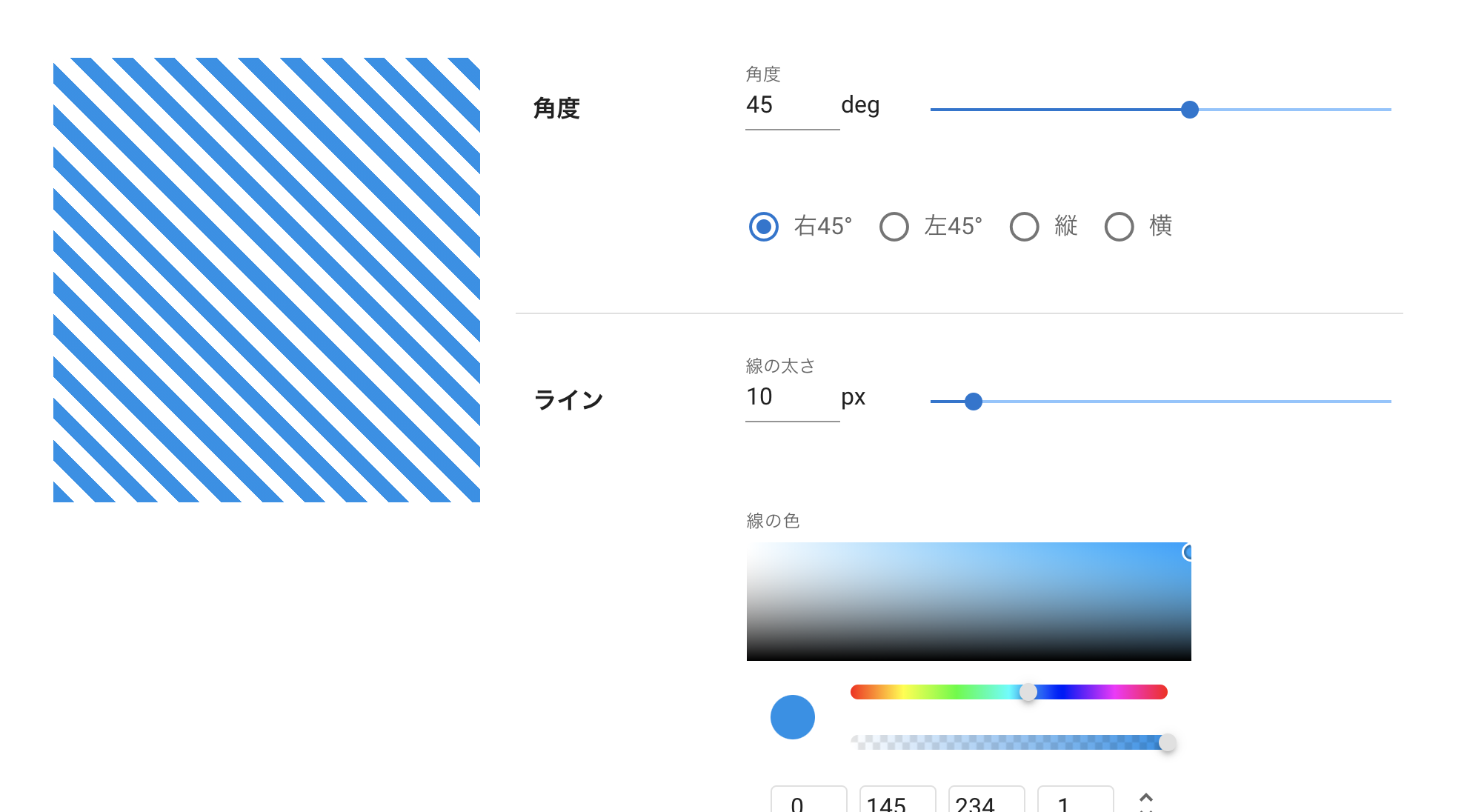
ブラウザで使える!「CSSストライプジェネレーター」WEBツール使い方について
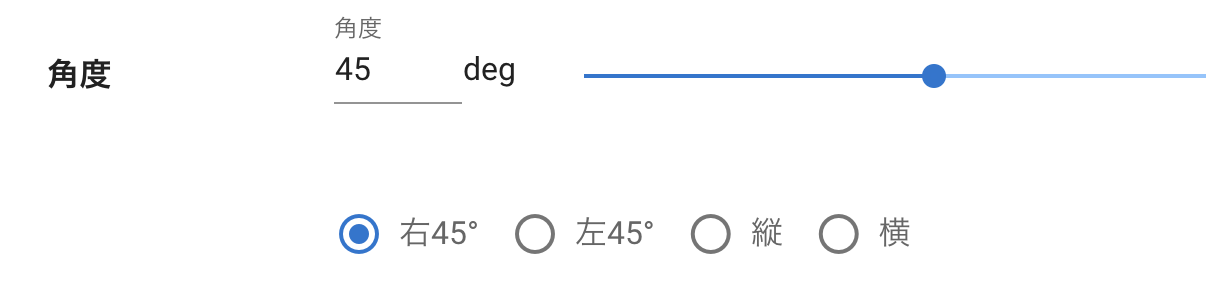
01 角度を設定
ストライプの角度を設定してください。

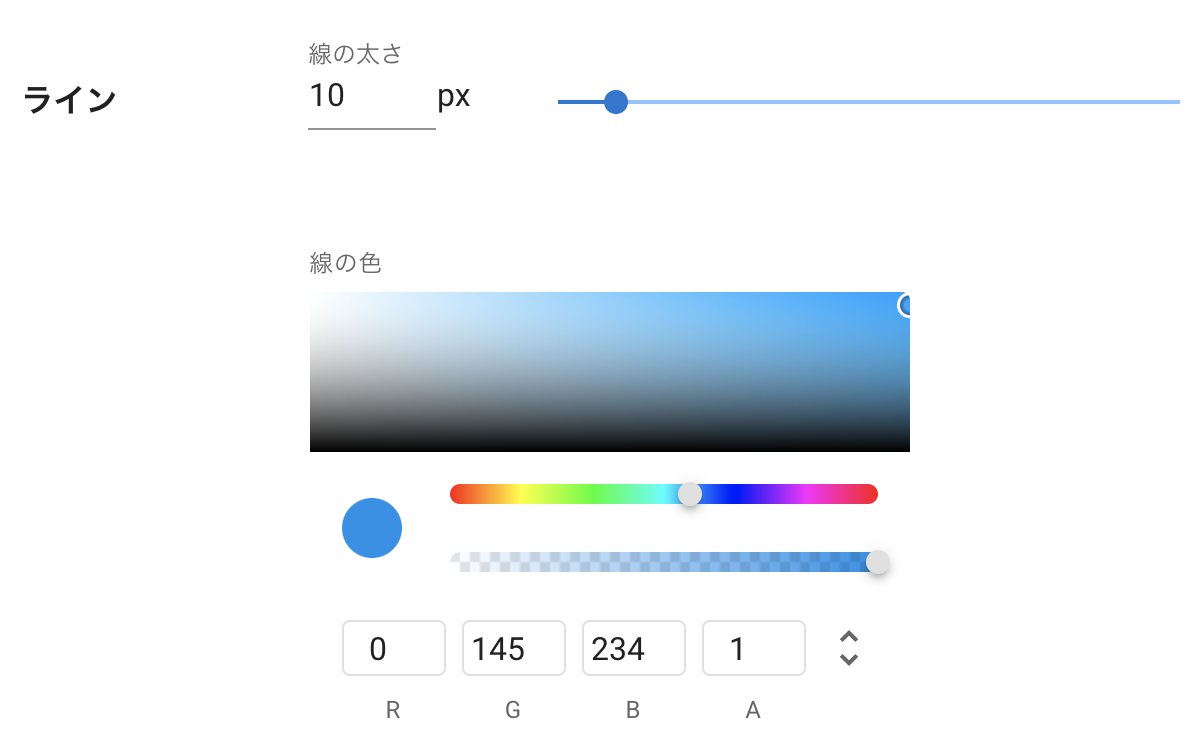
02 ラインの設定
ラインのサイズと色を設定してください。

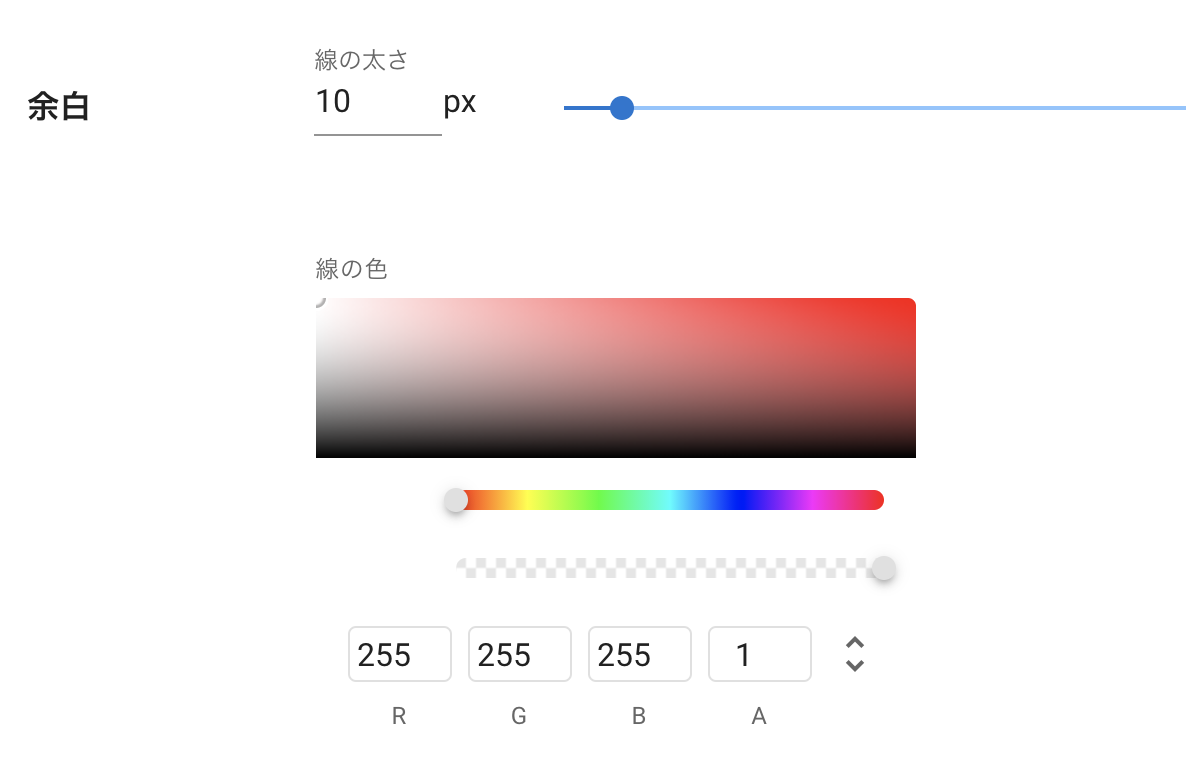
03 余白の設定
余白のサイズと色を設定してください。

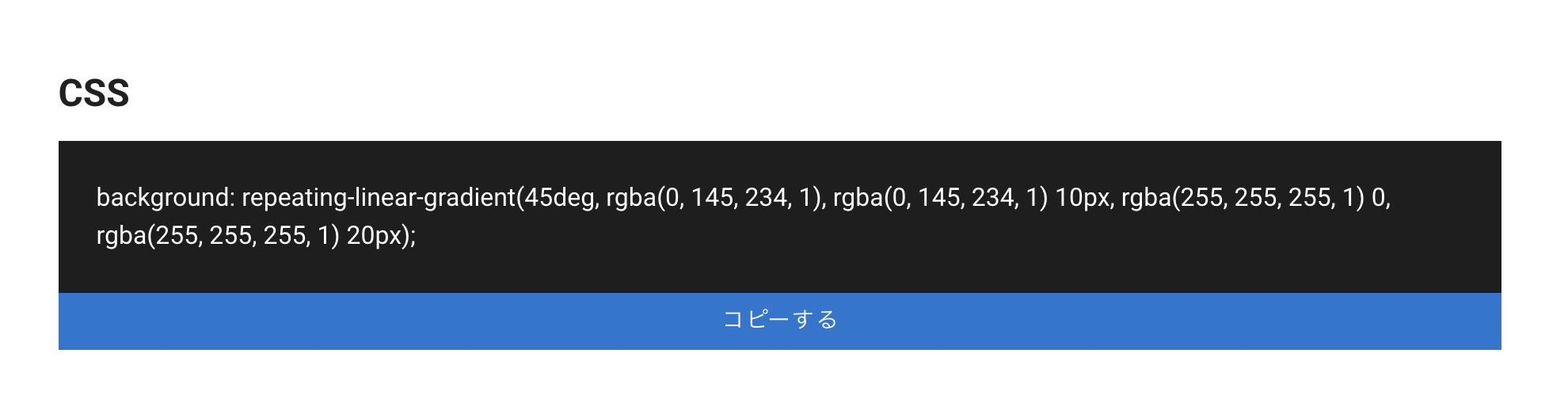
04 CSSのコピー
CSSのコピーをしてください。「コピー」のボタンをクリックすると自動でクリップボードにコピーされます。

(「CSSストライプジェネレーター」WEBツールは下記から使うことができます ※無料)
https://web-generates.com/css-generator/stripe
動画
更新履歴
2021年3月4日 公開