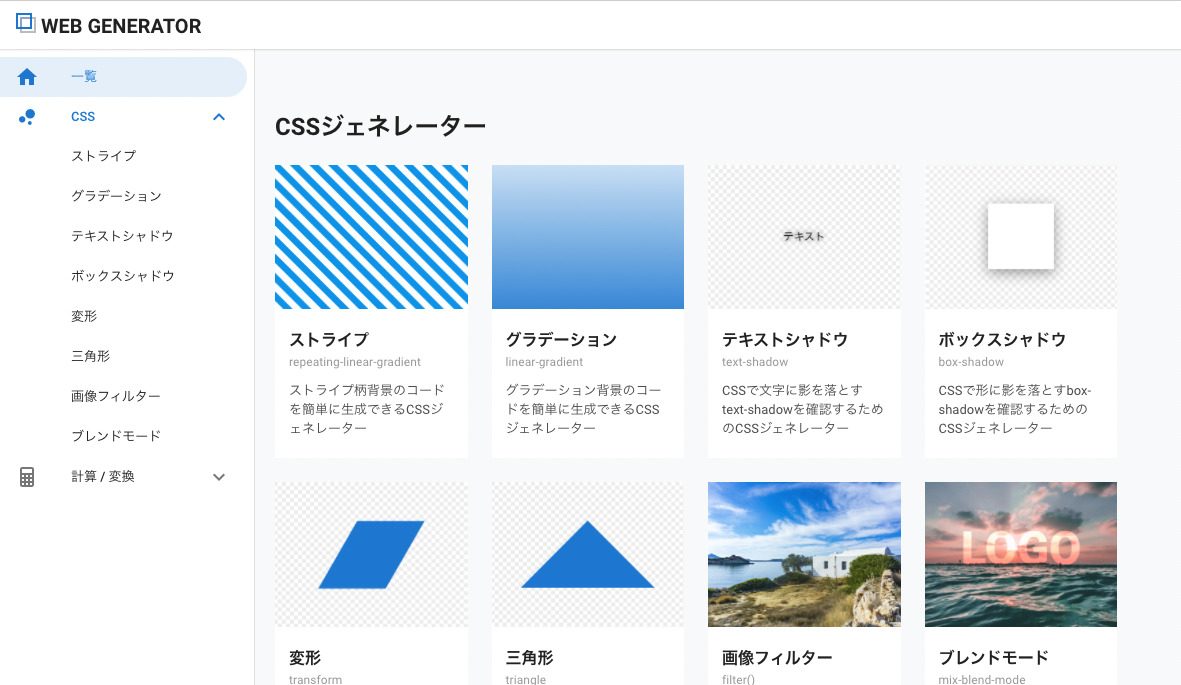
この度、WEB上簡単に設定できる、HTML / CSS / JSジェネレーターの総合WEBツールを開設しました。
今後、機能を順次増やしていく予定です。
(「WEB GENERATOR」は下記から使うことができます )

現在の機能は下記になります
【CSS】
・ストライプCSSジェネレーター
・グラデーションCSSジェネレーター
・ボックスシャドウ(box-shadow)CSSジェネレーター
・テキストシャドウ(text-shadow)CSSジェネレーター
・変形 (transform)CSSジェネレーター
・三角形 CSS ジェネレーター
・画像フィルタCSSジェネレーター
・ブレンドモード CSS ジェネレーター
【計算 / 変換】
・比率計算
・pxからvwへの変換
・pxからemへの変換
・%からpxへの変換
・line-height計算
・アルファベットの大文字⇄小文字変換
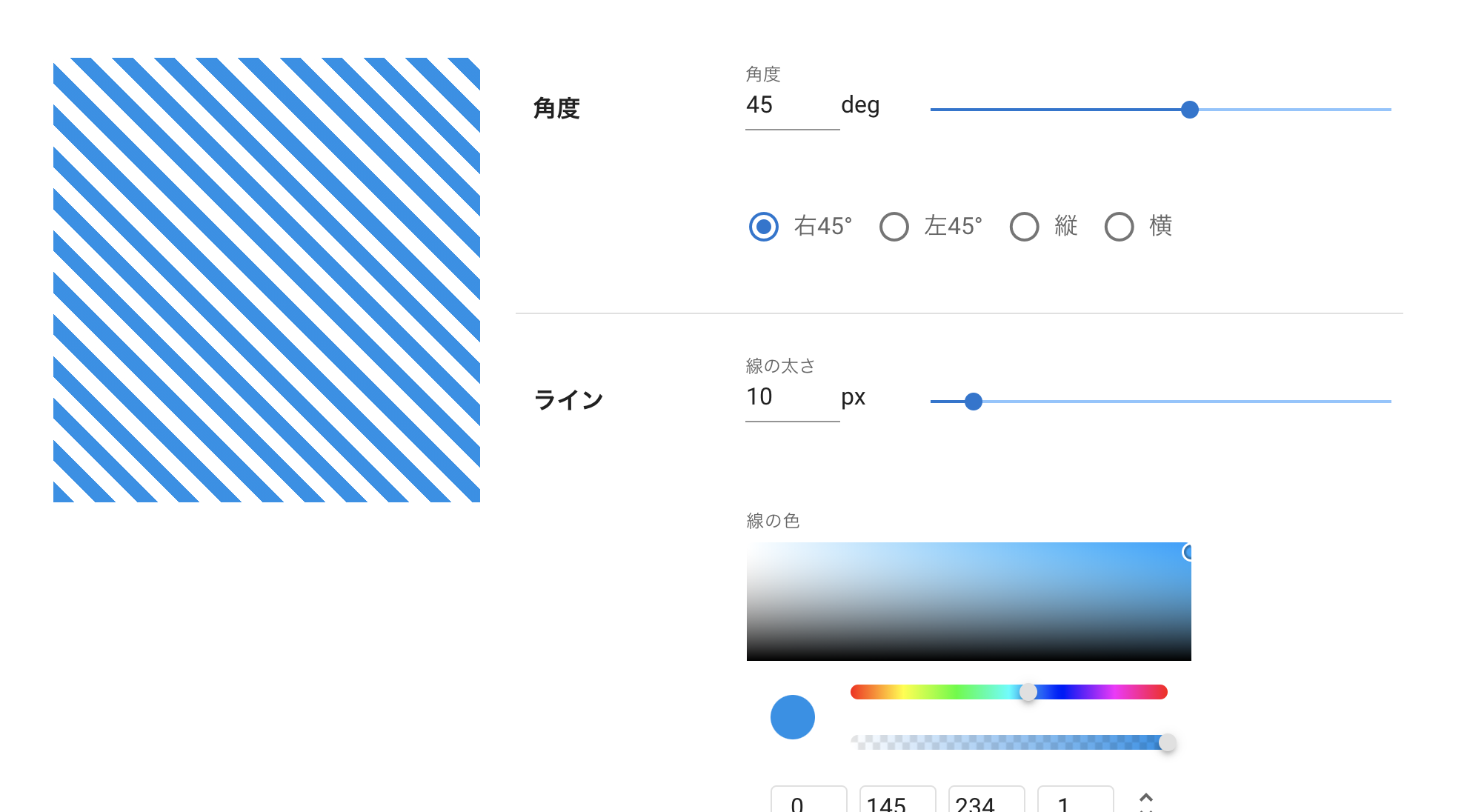
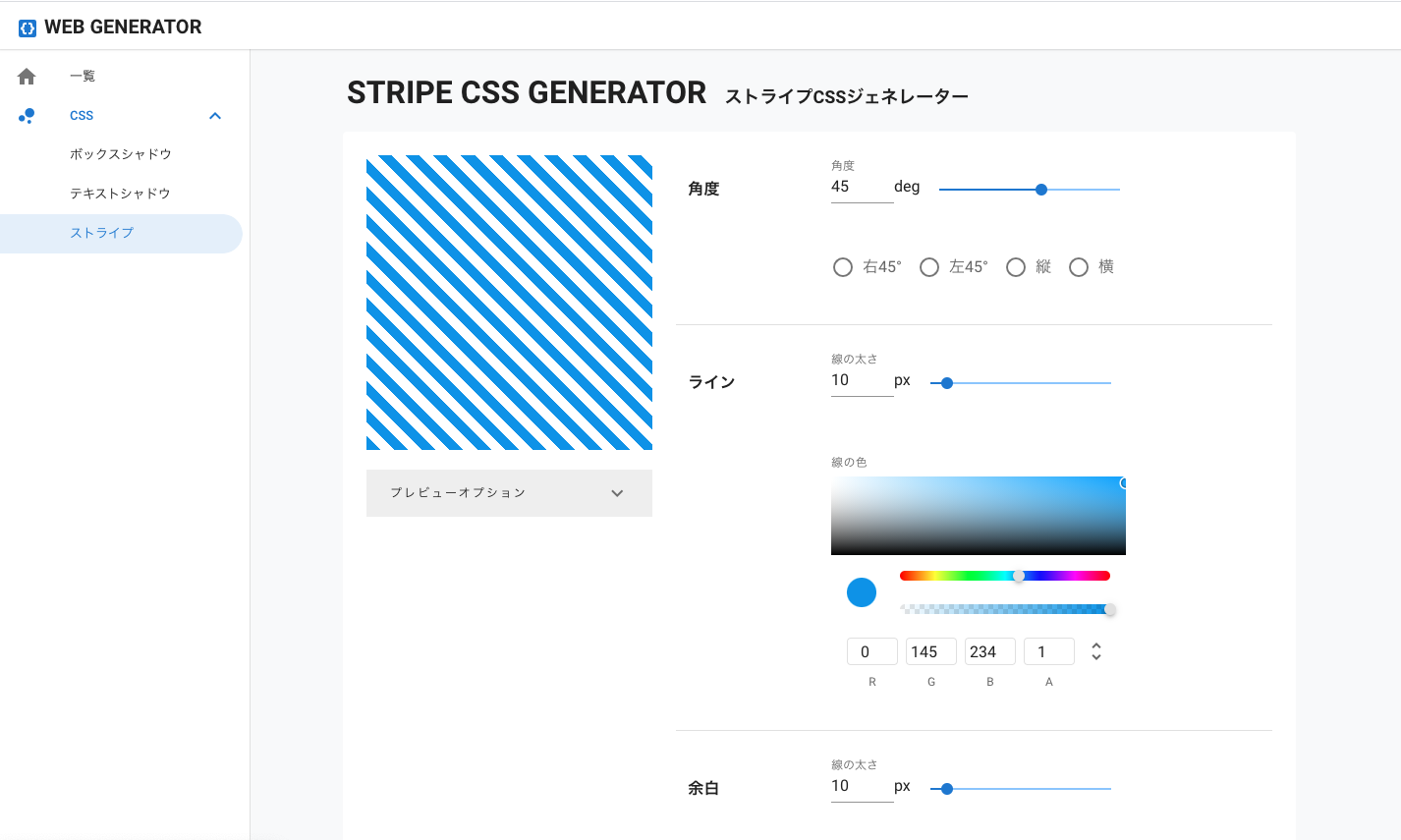
ストライプCSSジェネレーター
ストライプ柄のCSSの設定が簡単にできるジェネレーターです。
角度 / ラインのサイズ・色を選択し、下記のようなのCSSのコードをコピーして使用してください。
background: repeating-linear-gradient(45deg, rgba(0, 145, 234, 1), rgba(0, 145, 234, 1) 10px, rgba(255, 255, 255, 1) 0, rgba(255, 255, 255, 1) 20px);
ボックスシャドウ(box-shadow)CSSジェネレーター
box-shadowの設定が簡単にできるCSSジェネレーターです。
影のX/Yの位置・ぼかし・広がり・色などを設定できます。
box-shadow: 0px 5px 20px 0px rgba(0,0,0,0.4);
テキストシャドウ(text-shadow)CSSジェネレーター
text-shadowの設定が簡単にできるCSSジェネレーターです。
影のX/Yの位置・ぼかし・色などを設定できます。
text-shadow: 0px 0px 10px rgba(0,0,0,0.8);
グラデーションCSSジェネレーター
グラデーション / linear-gradient() radial-gradient()の設定が簡単にできるCSSジェネレーターです。
background: linear-gradient(180deg, rgba(228,239,250,1) 0%, rgba(25,118,210,1)100%);
画像フィルタCSSジェネレーター
画像のフィルタ / filter()の設定が簡単にできるCSSジェネレーターです。
filter:blur(7px);変形 (transform)CSSジェネレーター
変形 / transformの設定が簡単にできるCSSジェネレーターです。
transform:rotate(38deg)scale(1.15)skew(34deg)translate(15px, 21px);
更新履歴
2021年4月19日 三角形CSSジェネレーター公開
2021年4月18日 pxからemへ変換 / %からpxへ変換 / line-height / 大文字小文字変換 公開
2021年4月9日 比率計算 / pxからvwへ変換公開
2021年4月9日 ブレンドモードCSSジェネレーター公開
2021年4月9日 計算/変換カテゴリ公開
2021年3月24日 画像フィルタ / 変形 CSSジェネレーター公開
2021年3月22日 グラデーションCSSジェネレーター公開
2021年3月20日 テキストシャドウ(text-shadow)CSSジェネレーター公開
2021年3月20日 ボックスシャドウ(box-shadow)CSSジェネレーター公開
2021年3月20日 テキストシャドウ(text-shadow)CSSジェネレーター公開
2021年3月20日 ストライプCSSジェネレーター公開